行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
12個小撇步,讓你的多螢網站更多贏 (下) |
|
上面一篇我們提到了六個重要的檢視方式,分別是:
今天我們下篇的內容有更多針對行動裝置所給的建議,讓你的網站更好用,更多流量。
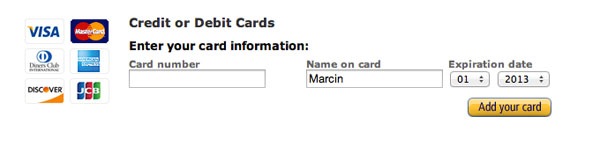
7.你的表單友善嗎? 相信大家應該對於手機的鍵盤越來越熟悉,但是一個不友善的表單,會讓使用者崩潰。有八成的使用者會因為表單太麻煩而放棄結帳,加入會員,或是留下聯絡資訊。所以簡化表單是一個重要的課題。比方說信用卡輸入的時候,已經可以省略選擇卡別的選項。
8.不要再讓使用者用手指去放大縮小了! 雖然大家都知道食指跟拇指在行動裝置上的能耐,如果你的網站可以直接顯示合適尺寸的圖片,而不需要使用者去放大縮小,會能有更美好的瀏覽體驗。
9.你的影片可以在手機上播放嗎? Flash 在多數的行動裝置上已經行不通了,所以目前都是用HTML5的影片為主,但是HTML5影片的格式是否能相容到手機也要留意。
10.如何處理私人訊息與敏感性的資料 大部分的使用者在使用行動裝置時,是比較沒有安全感的,所以他們傾向在桌上型電腦輸入資料,而行動裝置只作為瀏覽資訊的用途,該如何利用這點來提升轉換率是很重要的。可以簡化流程,比方說CTA 或是點擊能直接撥打電話等等,直接的方式,能更有效地抓住使用者。
11.間距,大小,文字 當你的網站已經能在行動裝置上呈現的時候,你應該要注意更多細節。比方說文字的大小是否適合閱讀,按鈕是否容易被手指頭點擊,會不會誤觸其他欄等等,在iOS或是Android的規範都有提到適切的文字大小以及手指觸及範圍,雖然這是以APP的UI為主要規範目標,但行動裝置上的網站使用也可以參考許多細節。以iOS來說最小的觸及尺寸是44px * 44px,如果更小就會很難點擊。 12.充分利用Google資源
Google為了行動裝置而做了一個優化網站的指南,供大家參考
惡魔藏在細節裡,希望以上幾點可以幫助到各位,讓你的網站帶來更多的利潤!
|
|
|