MobiBizs-FAQ

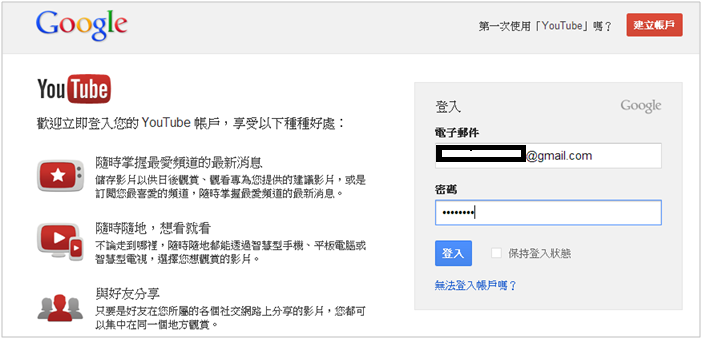
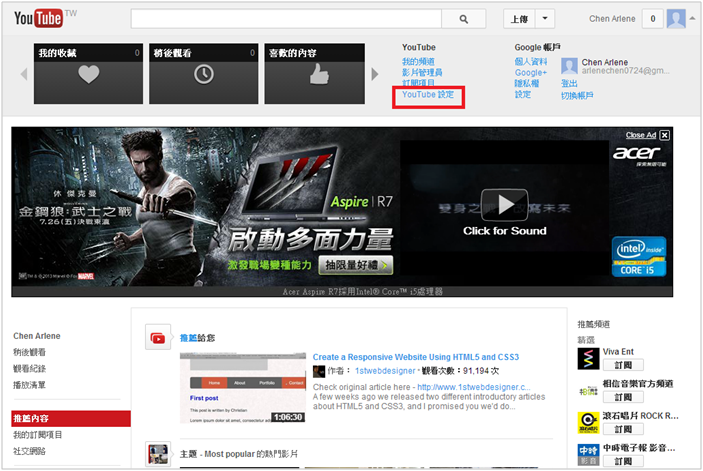
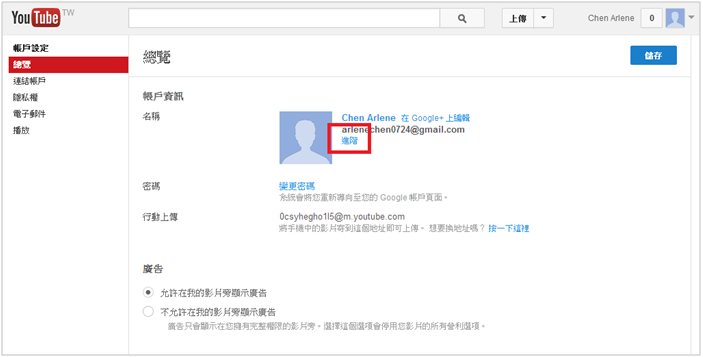
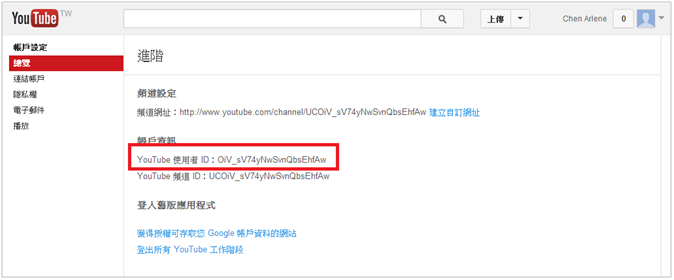
如何確認自己的YouTube帳號是否填寫正確?
| A : |
|
如果做了行動網站,這樣不就要另外再記一組網址嗎?
| A : |
|
要怎麼儲存我的網站的QR code 圖檔?
| A : |
|
想要QR Code連結至手機網站內頁該如何操作?有提供可印刷的QR Code檔嗎?
| A : |
|
如何讓我的客戶線上刷卡購買產品?
| A : | 線上刷卡功能說明 位置:網站功能設定>進階功能管理>購物車 點選"啟用線上刷卡",選擇金流商並輸入商家代號資料,再按下"儲存更新"完成設定。 您手機網站購物的付費方式,就會增加"線上刷卡"的項目。
行動商機王目前提供的金流廠商持續增加中! 若您尚未擁有線上刷卡功能的金流,可點擊網址進入申請金流頁面。 藍新科技 http://www.neweb.com.tw/contact.aspx |
英文字的空格很大?
| A : | 這是在注音全形的狀態下輸入才會出現的狀況,只要改成半型或英文的狀態下輸入便可改善!
|
內頁形象圖上傳後,預覽幾乎都看不到,儲存後有時也不會上傳成功?
| A : | 1.請按”儲存更新”後再預覽,預覽功能是方便您上傳後看到結果的方式。 |
改文字大小沒有很順,文字比較多,全部反白改字體大小並不會全部改?
| A : | 請先貼到記事本上,或是使用滑鼠右鍵選擇”以純文字貼上”的選項清除文字本身的格式,再進行編輯。 |
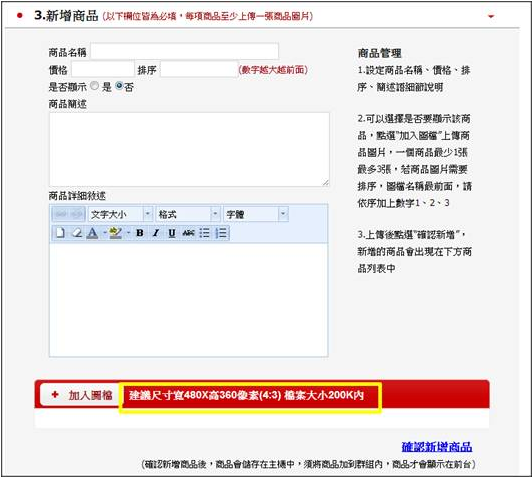
後台產品圖尺寸?
| A : | 建議尺寸寬480X高360像素(4:3) 檔案大小200K內 |
為什麼編輯網站內容時,後台顯示正常,前台卻出現字體大小不一的情況?
| A : | 當發現字體大小不一時,或者位置不易調整,有可能是因為編輯時,從其他地方複製資料時(ex. Word),將格式也一起帶過來了,所以造成顯示異常。
該如何解決此問題?
首先,將您要複製的資料,先複製貼在記事本裡(此動作是為了清除文字格式),然後再將記事本的文字再複製貼到手機網站後台的Html編輯器裡,再利用Html編輯器編輯文字,就可以解決此問題囉!
|
版型小更新-企業網站的版型,LOGO無法置中?
| A : | 如果您選擇企業網站的版型,以往LOGO設定為置左上角,圖片建議規格為232*23pix,現在圖片建議尺寸更改為280*80pix,並且設定為置中 |
版型小更新-日式料理版型更新囉
| A : | 原日式料理版型有充滿日式風格的招財貓,現在為更符合不同行業需求,因此重新修正為沒有招財貓的版本,讓更多不同行業都能使用此版型,未來會陸續推出更多不同的風格版型,讓手機網站充滿變化。 
|
為什麼我購買進階功能了,卻一直顯示我沒有購買?
| A : | 這個情況是因為您尚未從雲市集啟用本服務,請依照下方順序操作,開啟您的進階功能即可! 1. 請輸入您的雲市集帳號並登入(雲市集網站請點我)
2. 點選右上角[我的帳戶]
3. 根據您的購買項目,點選[使用]
4. 大功告成!進階功能已可使用,預設關閉,請點選[開啟]並按[儲存更新]
|
新增商品時,出現undefined錯誤?
| A : | 當商品新增到某個數量時,就會出現undefined錯誤,這個錯誤涵蓋幾種可能,一是整體商品容量 已到達所限的空間,二是單次傳輸的傳輸量已達上限,為解決第二個可能,行動商機王將單次傳輸 的量提高為原單次傳輸量的20倍,方變使用者可提升單次較大的傳輸量。
|
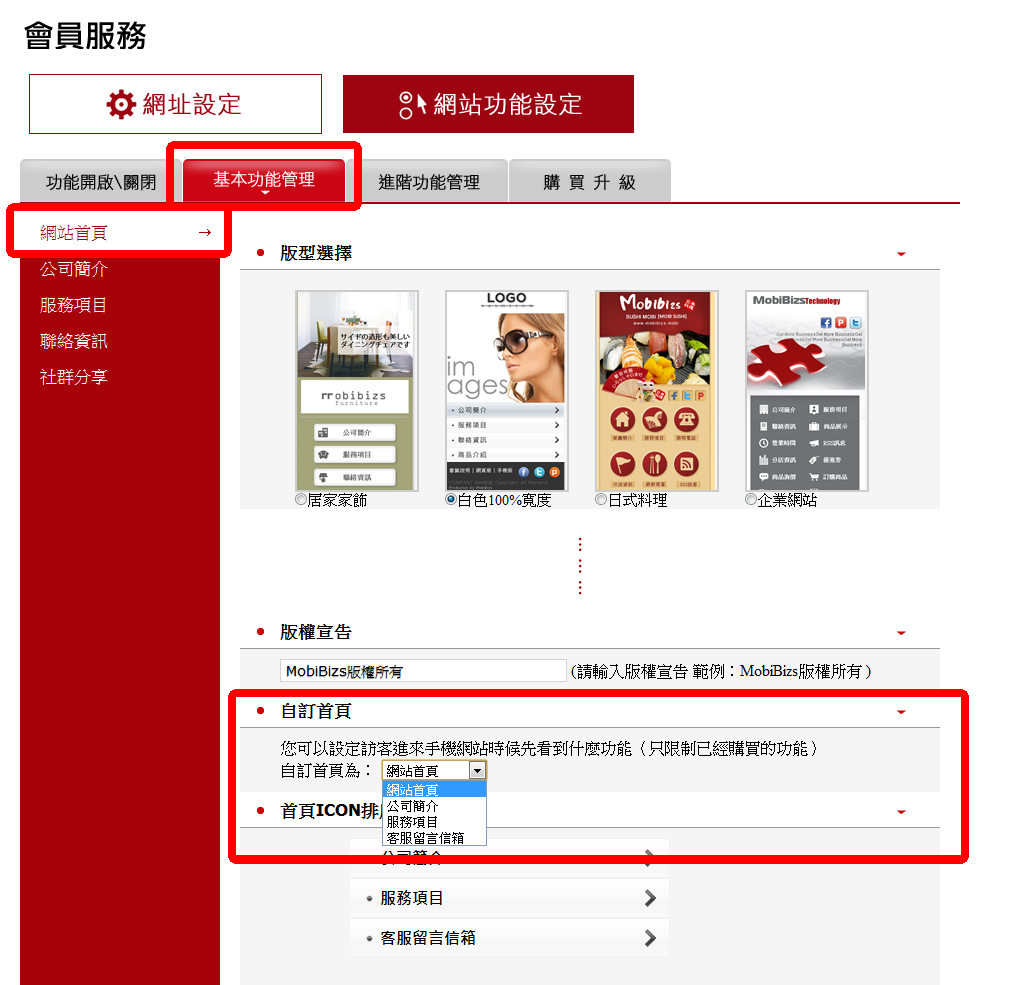
如何自訂首頁功能排序?
| A : | 行動商機王的首頁功能現在可以排序了!您可以自訂顧客看到首頁時,先看到什麼樣的項目,或正 在推展什麼活動,將其改變首頁功能排序! 請先登入行動商機王後台→基本功能管理→網站首頁→首頁icon排序,請以拖曳的方式調動排序, 完成後點選[儲存更新]即可。 |
選擇版型的時候,有同時適用於平板和手機的嗎?
| A : | 行動商機王提供多種版型供選擇,專為行動載具設計一系列智慧手機適用的版型,除了適用於手機 以外,也推出一系列適用於平板電腦瀏覽的版型,將陸續於未來發佈,選擇更換版型方式 如下: 請登入行動商機王後台>>基本功能管理>>網站首頁>>版型選擇 目前提供適用於平板電腦的版型如下: 1. 居家小物 版型特點:適合形象清新的購物網站,透過淡色系的配色,呈現清新優雅感又帶點設計,按鈕特別 走大區塊設計,提供給使用者更舒適的產品體驗。
完成案例參考:
2. 白色100%寬度 版型特點: 以白色為底的設計,版面清晰容易瀏覽,以灰色的圖示做版型調配,畫面簡單容易表達,是任何 情境都能使用的版型!
完成案例參考:
3. 活動報名 版型特點:以清爽藍色為底,搭配乾淨的線條,選單以白底襯托藍色的清新,適合打造清爽明亮的 網站主題,內頁搭配淡粉色字體,在一片俐落中增添幾分色彩,特別適用於清爽的活動情境。 完成案例參考:
|
我的網站為何會看起來怪怪的?或者有空白畫面不能操作?
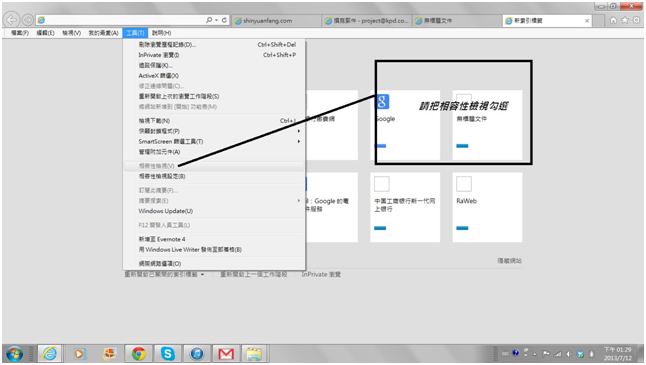
| A : | 我的網站為何會看起來怪怪的?或者有空白畫面不能操作? 只有在IE上會這樣,執行相容性檢視就好,如下方圖示。
或建議使用Chrome或FireFox。 |
客服留言、預約功能、詢價功能可設多組Mail嗎?
| A : | 行動商機王為了提供客戶更便利的服務,原設定客服信箱、預約功能、詢價功能只能設定一組mail 通知系統管理者,但現在已更改成可設多組mail了,只需要用逗號分隔即可, ex. a@kpd.com.tw,b@kpd.com.tw,c@kpd.com.tw 請先登入行動商機王後台→進階功能管理→客服留言信箱 / 預約單/ 詢價單→客服留言發信通知的 Email設定
|
優惠券內容是否可自行使用Html編輯器編輯?
| A : | 原優惠券的內容編輯設定,希望能透過純文字編輯將優惠內容清楚表現,但為了讓表述內容更具 多變化,及更清楚表現重點內容,因此將編輯的部分調整成為Html編輯器,讓使用者可利用編輯 器將文字活化,讓優惠內容更具吸引力。 請先進入後台>>進階功能管理>>優惠券>>內容說明
編輯後的圖像:
|
請問奇寶網路有分公司嗎?
| A : | 親愛的客戶您好 |
如何快速製作FB粉絲專頁封面照?
| A : | 上禮拜慢小編分享了FB粉絲團經營基礎入門,意外地在封面照編輯小工具獲得迴響!好工具當然要拿出來大家一起用啦!今天就來跟大家分享這個好用的網站。 首先請先來看看FB所制定的封面照和大頭貼尺寸
相信許多人會想製作大頭貼與封面照結合的創意視覺呈現,但由於尺寸實在太難抓而作罷。這時候就可以參考以下步驟,完美切割好你的大頭貼和封面照。
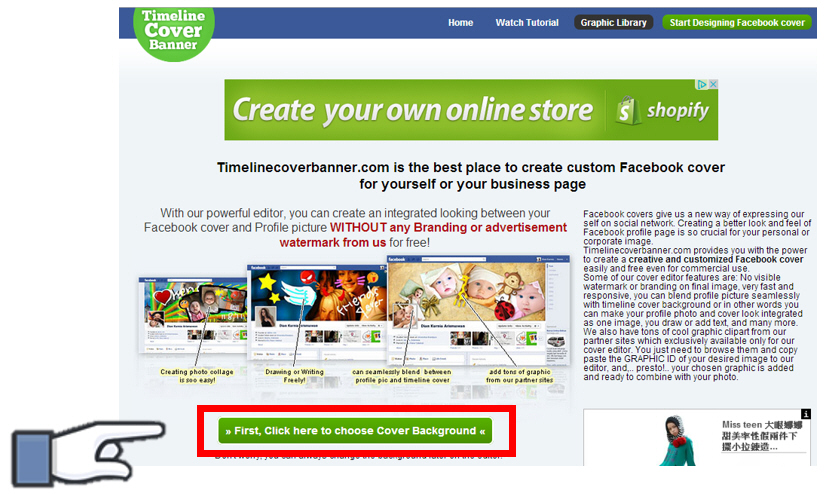
1. 首先請拜訪Timeline Cover Banner這個網站 http://www.timelinecoverbanner.com/
2. 點選下方"First, click here to choose cover background"
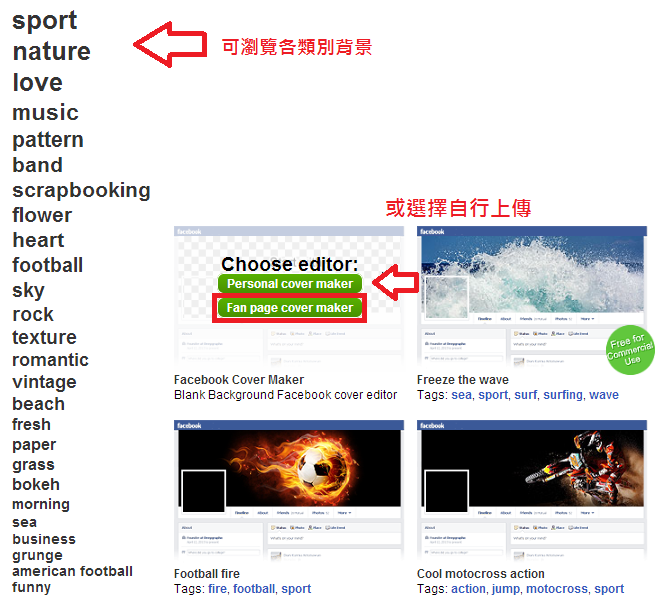
3. 左方可瀏覽各類別背景,或可選擇空白背景自己上傳 (personal cover適用於個人帳號的FB封面,fan page cover適用於粉絲專頁)
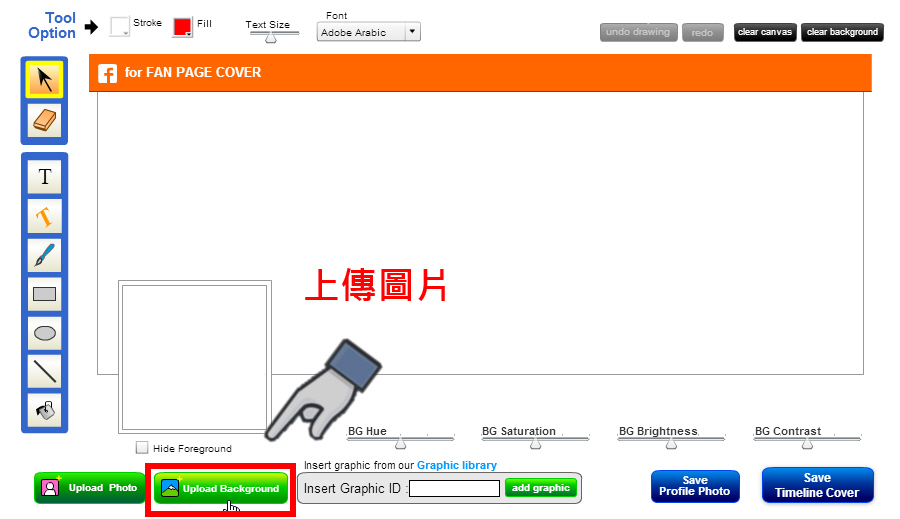
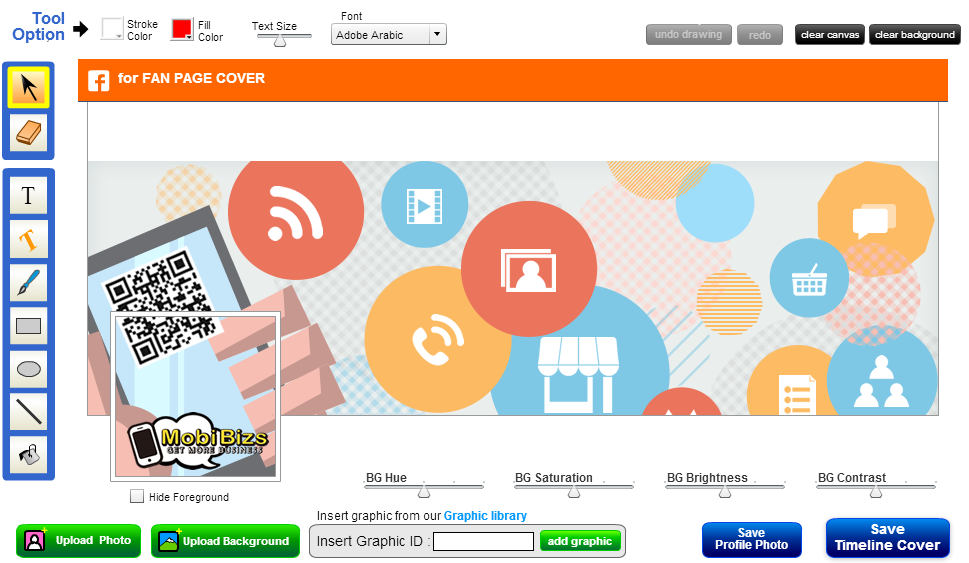
4. 上傳背景圖片
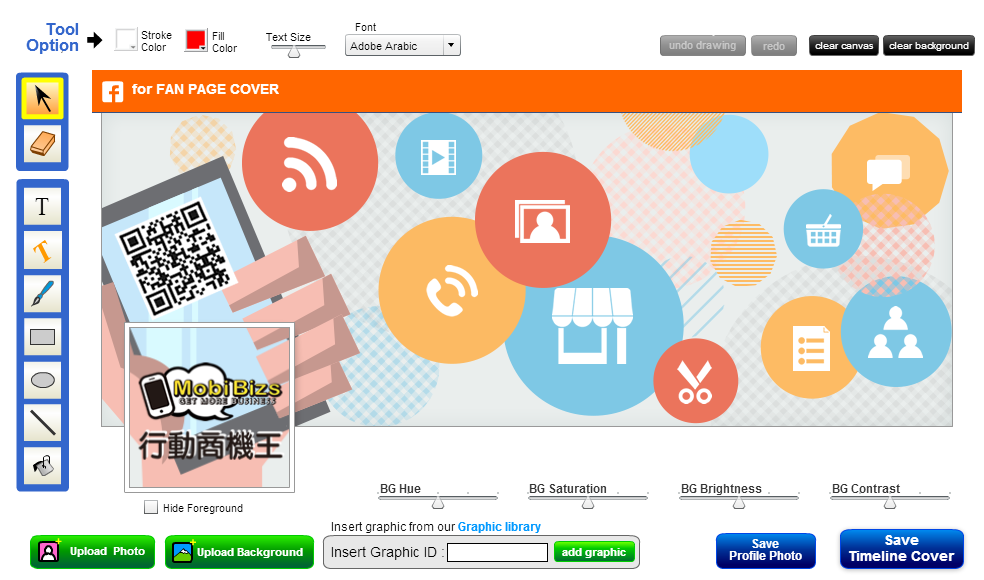
5. 上傳後可以上下調動讓大頭照對齊方框
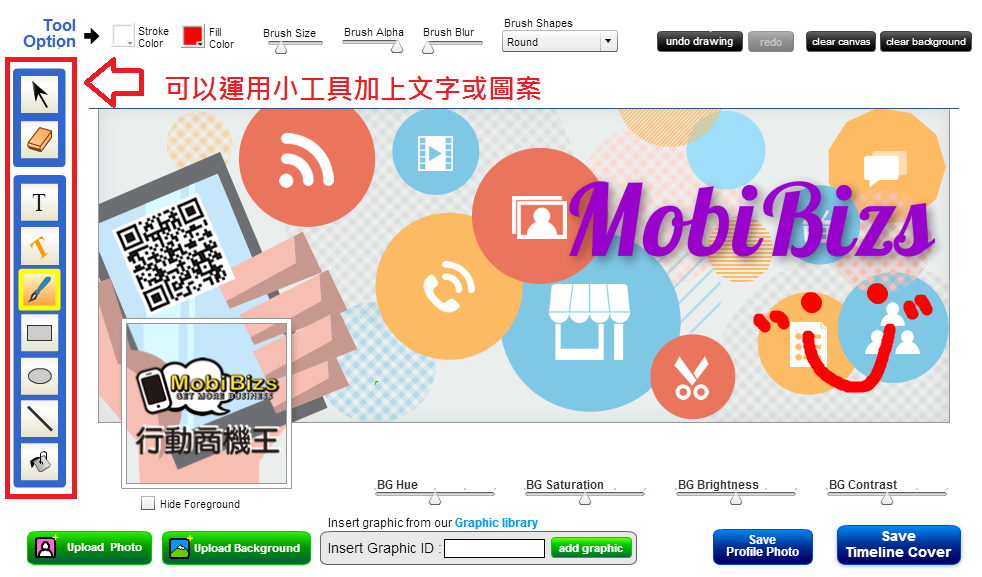
6. 也可以運用左方工具列,加上一些文字或圖案
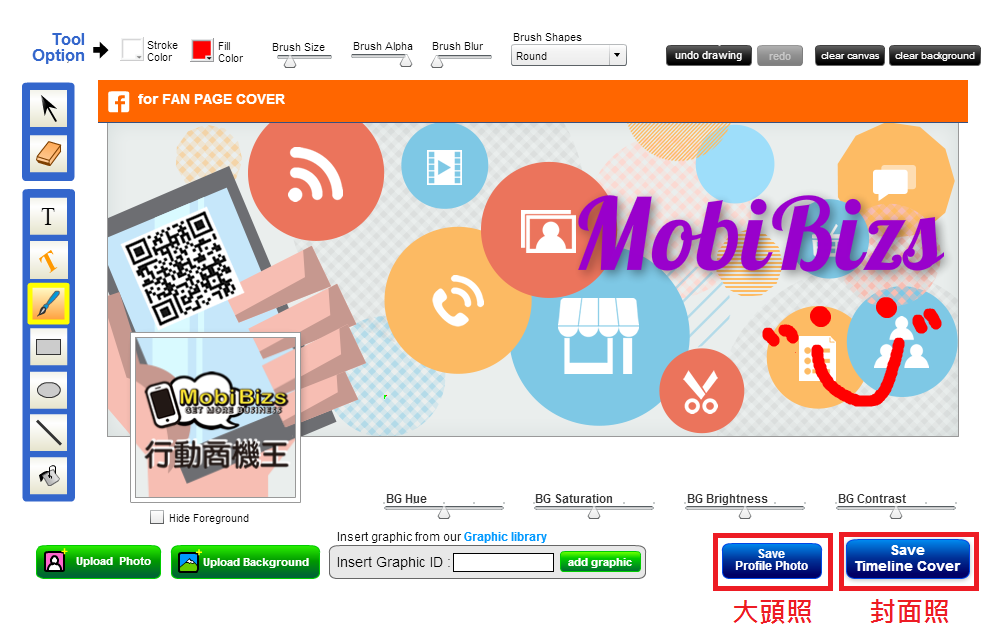
7. 裝飾完成後,點選右下角另存新檔 (Profile Photo為大頭照,Timeline Cover為封面照)
8. 存完後就能看到網站幫你分割好的兩個圖片
9. 接著只要上傳到你的FB粉絲專頁就完成啦!!
|
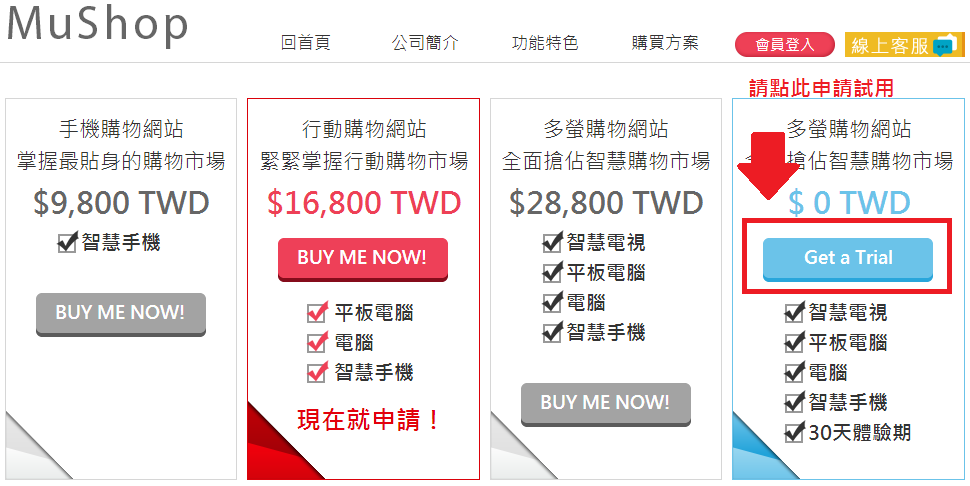
Mushop有免費試用31天?!!這麼好康的事我要怎麼申請?
| A : | 1. 請連結至我們的官網購買方案頁面,點選最右邊"申請試用"

2. 連結至中華雲市集後,請點選右上角"會員登入"

3. 點選右邊"立即加入會員"
.png)
4. 會員資料填寫完畢送出後,請至您申請時填寫的信箱點選認證信
(若您沒有收到信,則有可能他被分到垃圾信件夾或促銷訊息了,請至其他信件夾確認!)
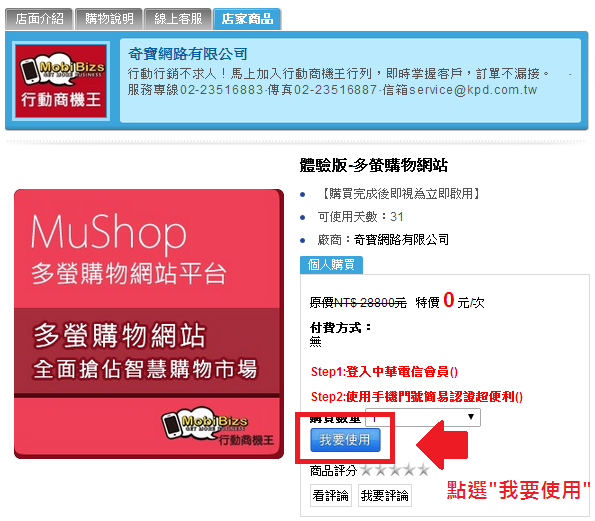
 5. 會員認證後,請回到中華雲市集頁面 體驗版--多螢購物網站 ,同樣點選右上角"會員登入"
.png)
6. 登入後回到頁面點選"我要使用"

7. 確認申請,填寫網站基本資訊後,您就會收到一封包含前後台網址及登入帳密的信件,您就可以登入進行31天的免費試用了!!
|
如何將我的手機網站加入主畫面變成像APP一樣的書籤?(iphone)
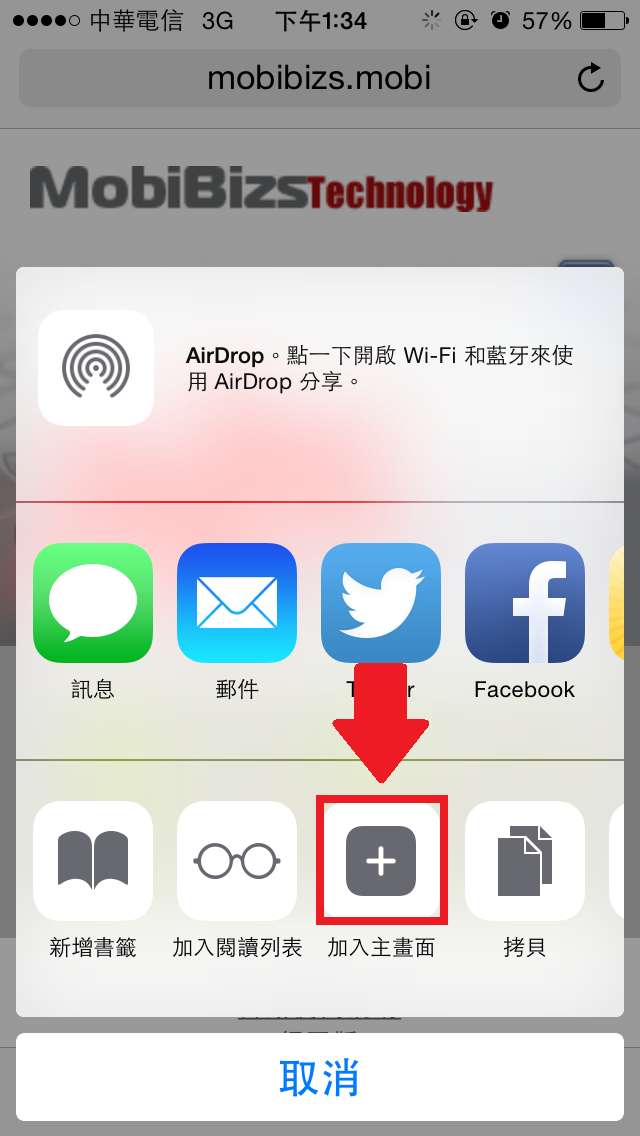
| A : | FOR IPHONE 使用者 (Android使用者請點這裡) 1. 在網頁中點選下方中間的ICON
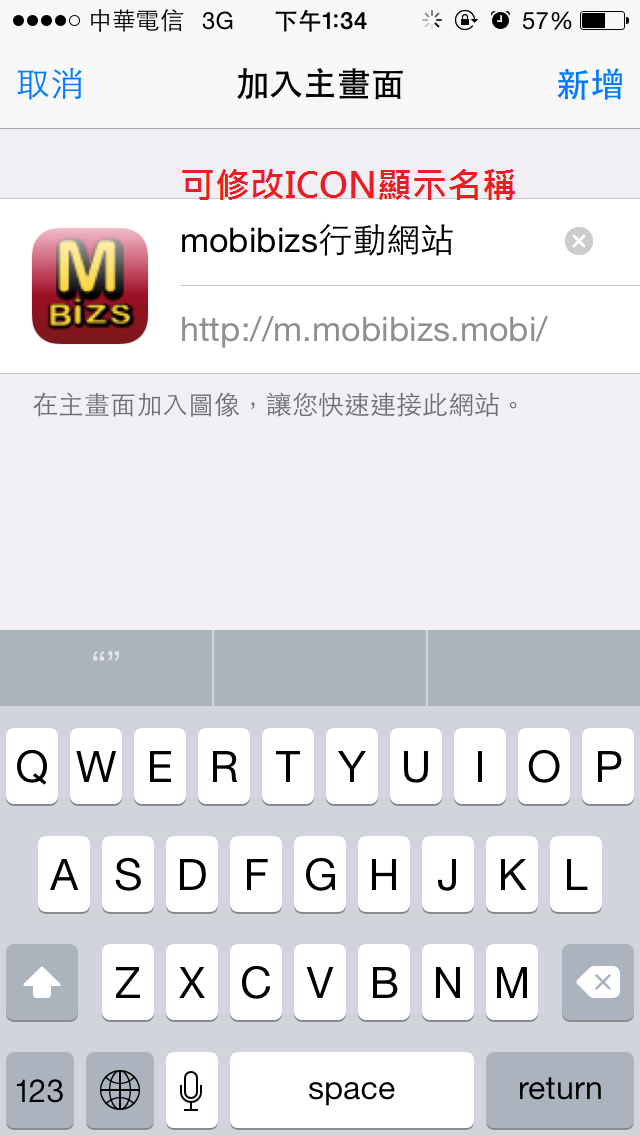
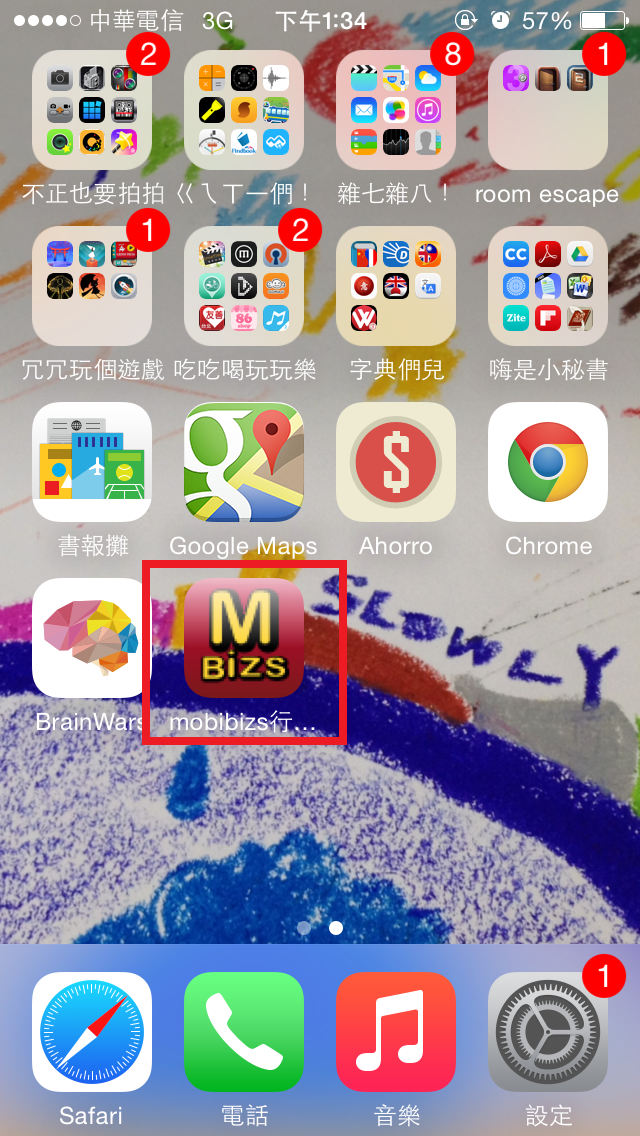
2. 選擇「加入主畫面」 3. 可更改ICON顯示名稱 4. 您可以看到ICON出現在手機桌面
|
如何將我的手機網站加入主畫面變成像APP一樣的書籤?(Android)
| A : | FOR Android (iphone請點這裡) 1. 點選右上角圖示,選擇「+」符號
2. 選擇「主畫面」
3. 網站就會變成主畫面的一個icon囉!
|
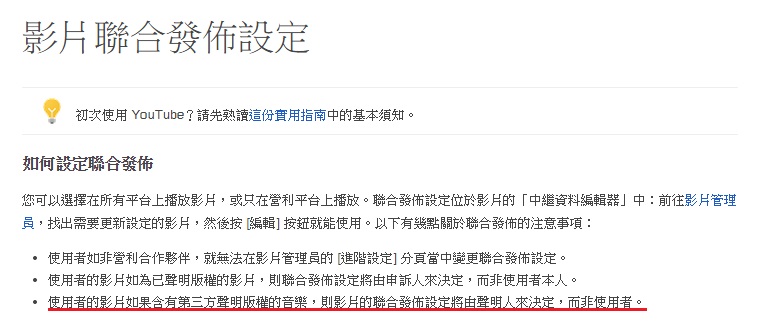
為什麼用手機無法觀看youtube影片?
| A : |
若您的影片包含具有版權的配樂或影像,則可能會被youtube禁止在行動裝置上播出 |
MobiBizs行動商機王 http://hicloudmall.mobi/ © 2011 Copyright All Rights Reserved. ‧版權宣告‧隱私權說明‧Google+
奇寶網路 seo Tel:+886-2-2369-8858 Fax:+886-2-2369-8853 Add:106-台北市大安區羅斯福路三段301號8F
IE9以下較舊版本之IE瀏覽器,會有部分功能無法顯示,請升級為最新版本的IE瀏覽器或改用其他瀏覽器,造成您的不便,敬請見諒





.jpg)
















.jpg)




















.png)
.png)
.png)