行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
網站分析實用工具分享 |
|
善用工具,把更多寶貴時間留下來分析績效吧!
身為網路行銷人員,追蹤網站績效應該是每周不能缺少的工作之一,埋google分析碼、看報表、調整頁面等等,這些工作有沒有聽起來很熟悉。除了最基礎的google分析之外(請參考Ancia老師的:Google Analytics網站實務分析課程),今天要跟大家分享其他幾個行動商機王的工程師們愛用的網站分析工具。
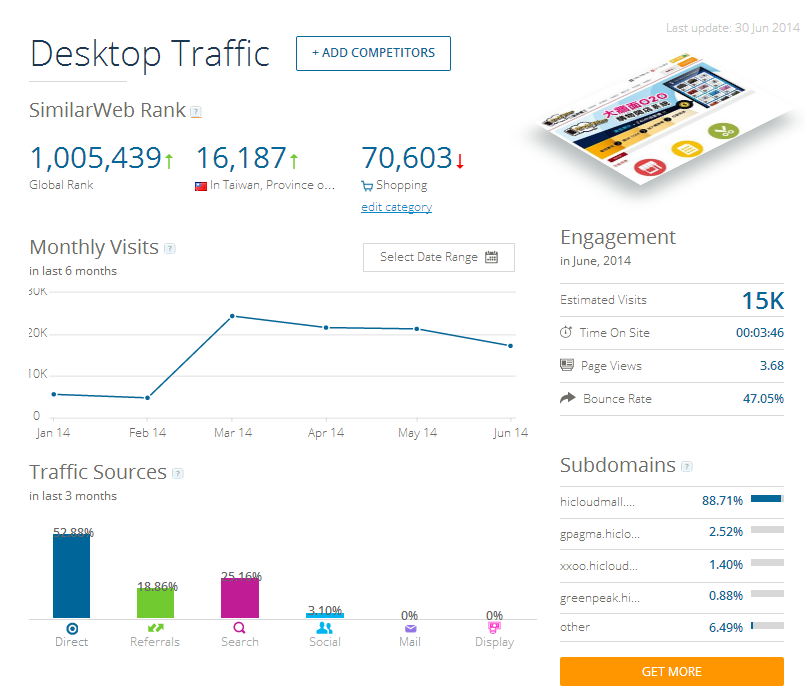
頁面很直覺,可以輸入欲分析網址後,網站就會提供一些簡單的分析。首先最上面會看到的是總體分析,包括造訪量、停留時間、瀏覽量、跳出率、及全球與地域性的排名狀況。之後會有分類較細的分析,例如流量來源的地理分析、社群分析、推薦網站、關鍵字等。
但若你的網站在某一部分的資訊不足(例如沒有下很多廣告),則分析的頁面就會出現小狗的圖案如下。
總結:這是一個用做競品分析蠻理想的工具。
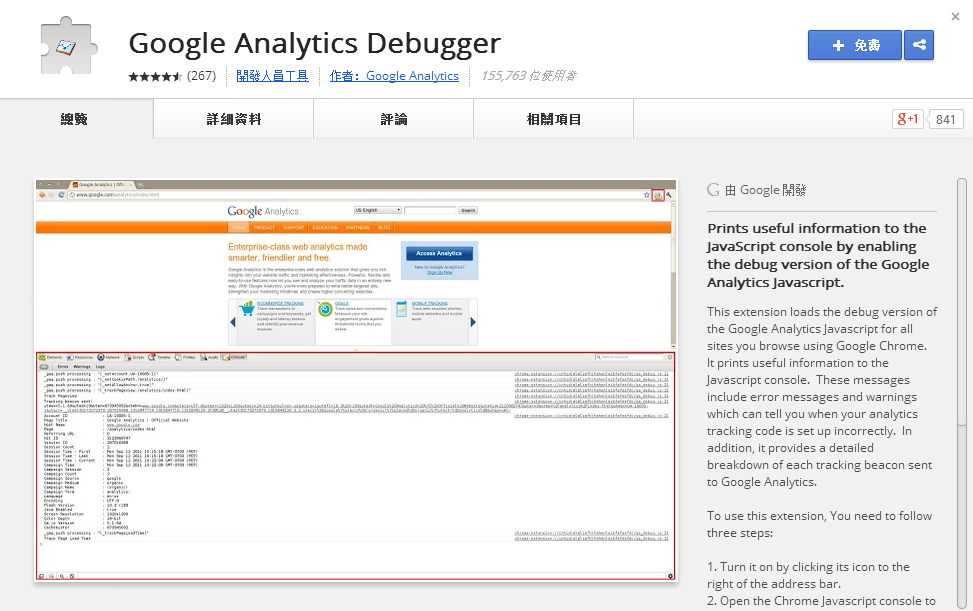
2. Google Analytics Debugger [chrome瀏覽器的外掛工具]
相信有觀察GA的都會知道,想要有績效的報表,則必須先在網站中埋入分析碼。但是,分析碼這麼多這麼複雜,我怎麼知道有沒有埋對呢?這時候就可以利用這個Debug的外掛工具。
總結:比起在茫茫程式碼海中找對到眼睛快脫窗,幫你整理好的Debugger真的很方便!
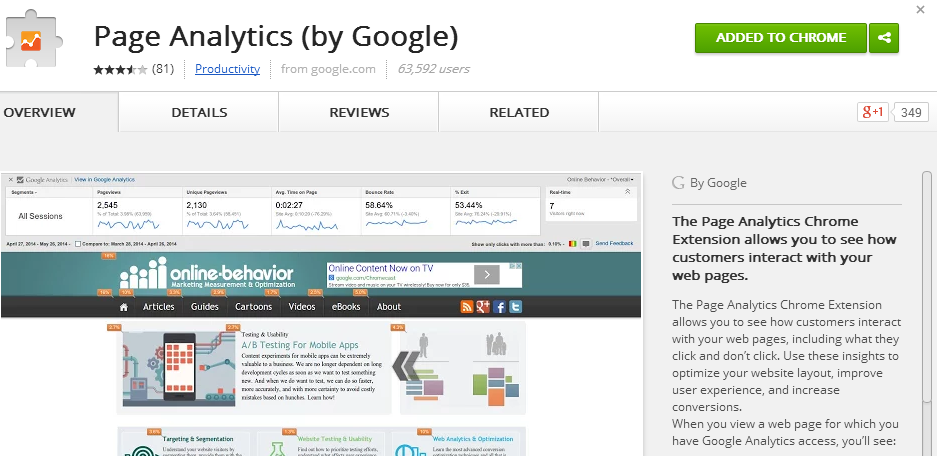
3. Page Analytics [chrome瀏覽器的外掛工具] 想要快速看GA嗎?連到GA網站,登入,輸入網址,打開報表,是否太多步驟了?運用這個外掛小工具,再也不用切換分頁看流量!
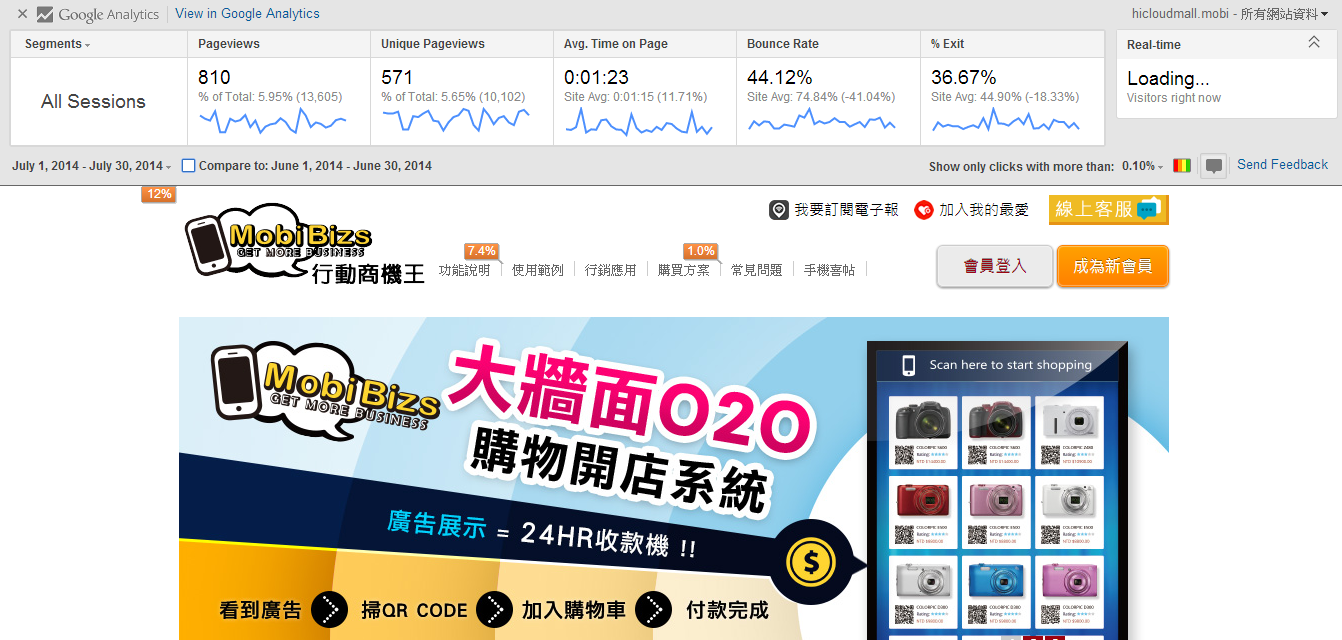
裝好外掛後,網址列同樣會出現一個icon,只要登入你的google帳戶後,隨時在有裝追蹤碼的頁面點一下icon,就會在網址列下方跳出GA報表!
總結:老闆突然想知道網站績效的時候,再也不用另開分頁準備半天了!
|
|
|