行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
12個小撇步,讓你的多螢網站更多贏 (上) |
|
多螢網站已經不是新鮮事了,作為網站的開發人員,我們更注重細節。網站不是只有看起來漂亮就好,它們需要滿足客戶的需求,為客戶創造更多的利潤。所以在開發網站的同時,反覆檢視每個頁面,模組是否對行動裝置友善
1. 在每個裝置上都能完美呈現嗎? 這邊有幾個小工具可以讓你檢視,你的網站是否完美無瑕
2.使用者如何簡單的達到目的 大家常常在網站輸入一些表格,但是手指容易誤觸到其他格子,或是文字太小看不清楚。其實在行動裝置上的表格與文字,都應該適時的調整過,讓使用者與網站的互動性可以更好,行動網站的轉換率也能因此提升。
3.你的CTA顯眼嗎? Call to Action也叫做行動呼籲,是網站行銷的核心。當你辛苦的安排行銷的文案,圖片或是實際案例,接下來最需要做的事就是誘使使用者進行下一步的動作,這就是CTA的目的。所以一個明顯突出的CTA是很重要的。然而在行動網站上,因為螢幕縮小的關係,CTA的位置更顯得重要。所以反覆確認CTA的位置,不要因為螢幕縮小而跑版了。
4.選單是否過於複雜?
網站的選單幾乎是整個網站的核心,但是放越多選項在選單之中,使用者會眼花撩亂。因為 行動裝置螢幕較小的關係,越來越多使用者更專注在資訊的深度,而非廣度,所以選擇有用 與有效的資訊傳達給使用者,簡化網站的選單,也是一個重要的課題。
5.是否可以更便利的回到首頁? 每一次逛網站對使用者來說就像是探索新的地點,使用者看完文章後,如何能快速地回到首頁,不 至於迷失方向。根據Google指出,多數的使用者傾向點擊網站的Logo回到首頁,許多選單也有回首頁這個選項,但是點擊Logo已經成為一個約定俗成的習慣,所以讓你的網站擁有這項傳統吧。 6.你的網站資訊好搜尋嗎?
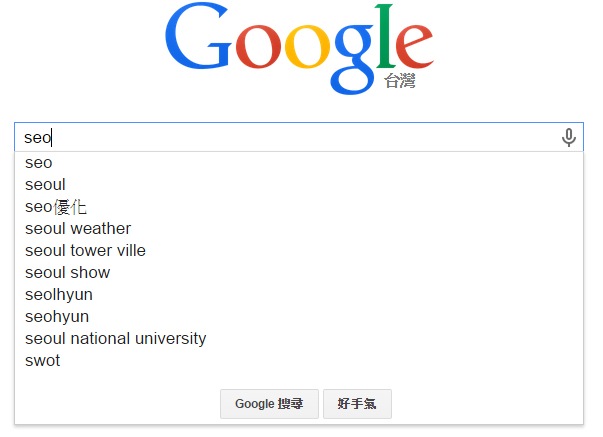
讓使用者可以很容易地搜尋你網站上的資料 。使用智慧搜尋,像是Google搜尋會根據你輸 入的第一個字,而自動地顯示第二個字之後的選項。或是增加過濾資訊的功能,尤其是電商 網站,讓使用者能快速獲取他所需要的資訊,網站會更好用。
惡魔藏在細節裡,希望以上幾點可以幫助到各位,讓你的網站帶來更多的利潤!
|
|
|