行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
開發產品一定不能錯過的UI課!! |
|
上周我們在電子報中分享了一篇「FB廣告追加5張圖」的文章。不知道大家有沒有發現最後我們透露了一點點新產品上市的消息?XD 其實我們從農曆新年結束就一直緊鑼密鼓的在開發新產品,這個產品也即將在7/3-7/6的台北國際軟體應用展發表! 今天要分享的是我們在產品開發的時候學到的一些UI設計,快來檢視你的網站流程有沒有和我們一樣努力優化吧!
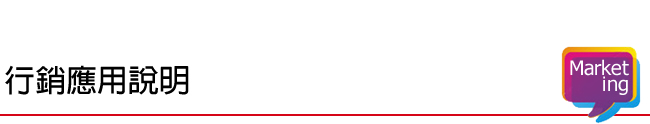
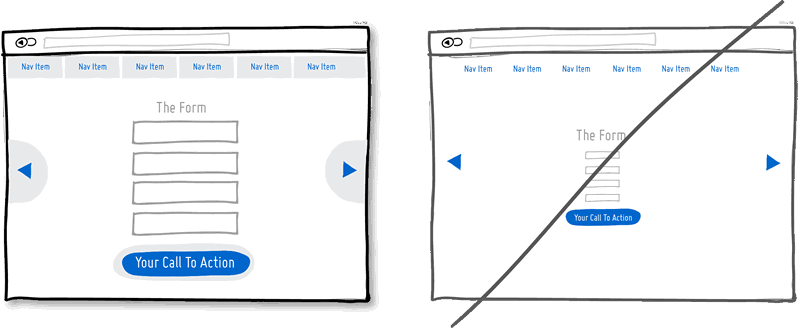
* 讓使用者能預期接下來的步驟 告訴使用者他要完成這件事總共需要幾個步驟,這些步驟分別需要做什麼事。目前已進展到哪個步驟,之後還有幾個等等。讓使用者知道自己現在在哪裡,也能夠讓使用者建立對這個網站的信任。(能應用的地方像是新手教學、結帳流程等地方)
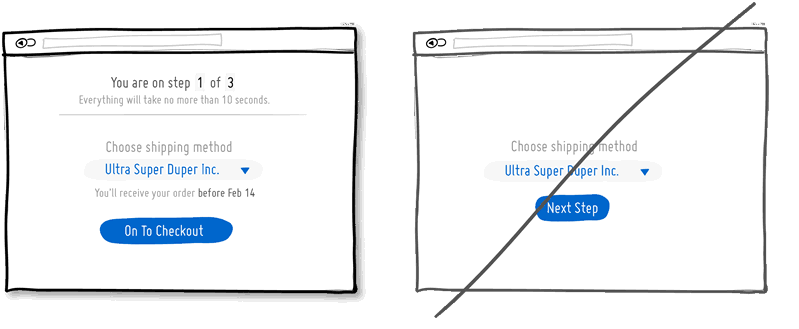
* 提供項目的說明或解釋 有些名詞你可能覺得很簡單易懂,但使用者並不一定知道,因此需要一些文字解釋來協助他們操作。(你知道頁籤名稱、網頁代稱、mata description是什麼嗎?如果沒有解釋,你是不是一頭霧水不知道我在說什麼?這些都是我們在寫後台文案的時候,碰到需要解釋的項目名稱,記得寫完一定請其他人先看看,確定說明夠清楚能了解再放上去喔!如果文字怎麼講也講不清楚,咖圖說明也是個不錯的選擇!)
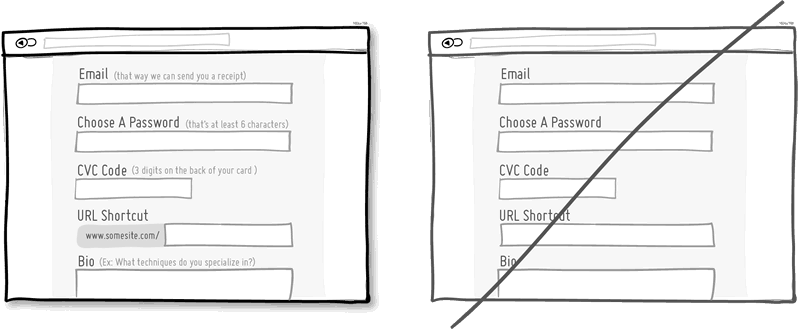
你有沒有遇過填了一長串的表格,點選送出後才告訴你第一行資料填錯了,又得上捲半天回去重改,甚至要整個表格重寫的經驗?為了避免浪費使用者時間或讓他們不耐煩,最好是每填一項就能馬上檢查是否有錯誤,若有錯誤馬上顯示警示在旁邊,使用者就能在第一時間改正。
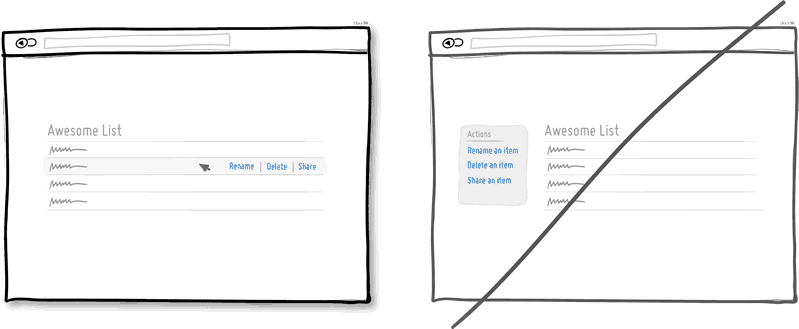
* 讓使用者能直接操作! 舉個例子,在Gmail的收件匣裡面,如果你想刪除一封郵件、首先你得先把他打勾選起來,再找到垃圾桶的icon按下去,如果想標示為已讀的話,還要先點「更多」,再選擇標示為已讀。但如果今天只要你的滑鼠滑到郵件上時,就會顯示刪除或標示為已讀的icon,讓你可以一個click就完成,是不是更直覺更方便呢?
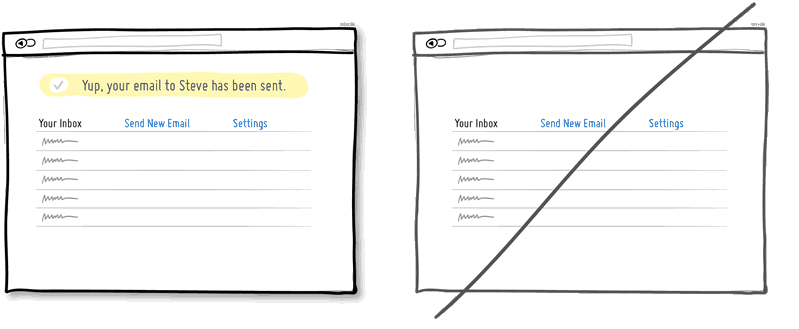
* 給與使用者操作的回饋 使用者完成任何任務都要告訴他,他做對了嗎?成功了嗎?錯誤的話錯在哪裡?否則使用者就會不知道自己是否完成了這件事。回饋不僅是彈出視窗的告知,也包括,滑鼠滑過後變色、點選後變色、上傳圖片後有示意縮圖....等等,每一個微小的步驟都很重要喔!
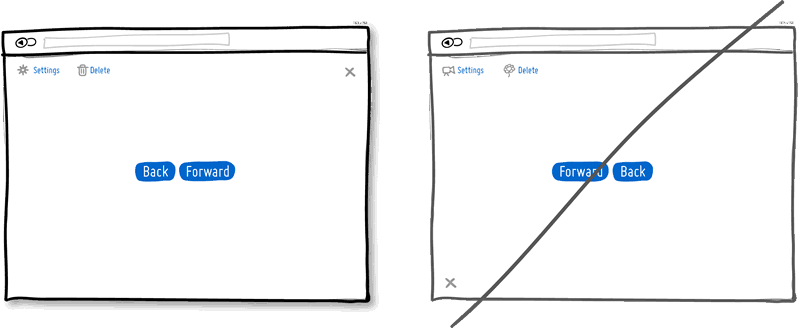
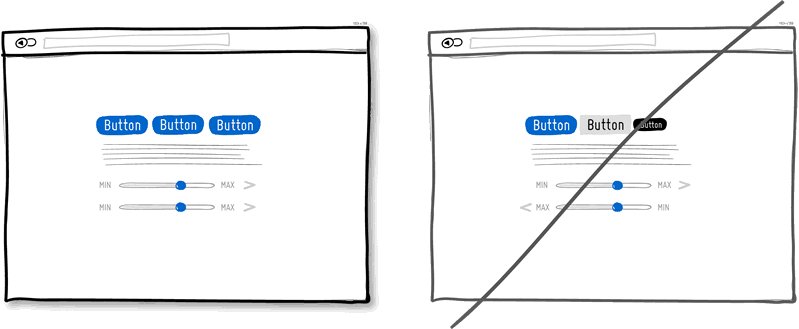
* 操作的介面要有一致性! 千萬別讓使用者不知道如何使用你的介面,理想的方式是icon的樣子、位置、敘述盡量要跟大家已經熟悉的產品相似。(例如刪除的icon大家一般會用一個垃圾桶,不會用一個齒輪。)而在你的產品中,icon、操作方式、用色、甚至說明的語氣,也都應該要有一致性,除了能營造你整體的產品個性,也能讓使用者不需要反覆學習。
* 點選區,豈止於大! 別讓使用者為了點個按鈕,輸入個資料還要瞄準半天,把能夠點選或操作的區域面積加大,操作會容易許多!(尤其是放到手機上的時候,務必確保按鈕長寬至少要有45px喔!)
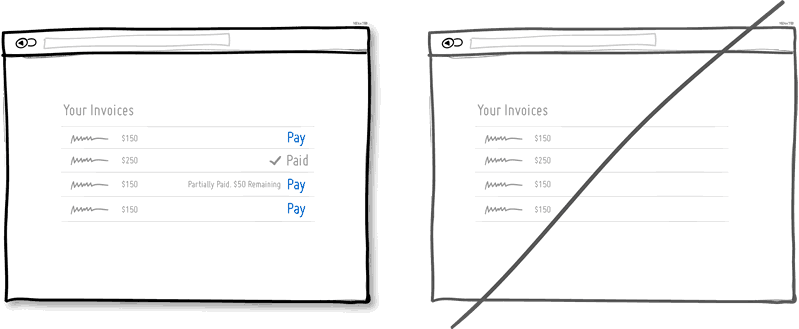
* 顯示有用的資訊 在收件匣顯示狀態是未讀還是已讀,訂單列表顯示已出貨還未出貨,帳單列表顯示已付還未付,提供一些可以讓人一目了然的有用資訊,不要僅僅是顯示列表。
* 是的這一切都是為您! 就算你開發了超強大的商品,也別只顧著說自己很厲害產品很棒,試著轉換立場,告訴客戶你是為了他們而開發,你希望他們更好,所以這個產品能夠幫助他們解決什麼問題,他們用了之後會變得多麼好,這產品就是為他們而生。多多運用您、你,而不是一直強調我們如何如何。
好的,以上是我們在開發中掙扎、討論、堅定向前走的UI設計,參考了許多GoodUI上的分享,大家有空也可以上去看看喔!
延伸閱讀:行銷人員也要懂UI 延伸閱讀:好用性評估究竟要評估什麼?
|
|
|












.png)


