行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
七步驟讓你的網站融入社群 |
|
1. 前往Facebook Developer,點擊 My Apps –>Register as a Developer
2. 將權限打開 –>是 –>接著”登記” “完成”
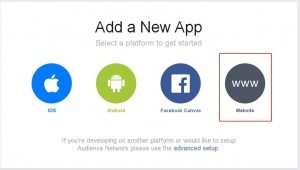
3. 由於是在網頁上顯示的,選擇WWW,若要放在app請選擇系統類型即可。
4. 輸入網址 –> Create a New App ID –>選擇類別 –>create App ID
5. 此時會產生一段程式碼(javaScript),中間 appId :******,就是ID編號,這邊不用特別紀錄沒關係,系統之後會自動幫您帶入。
6. 連至Facebook Plug-in ,將您的facebook專頁網址輸入,例如:https://www.facebook.com/seoseotw ,點選get code
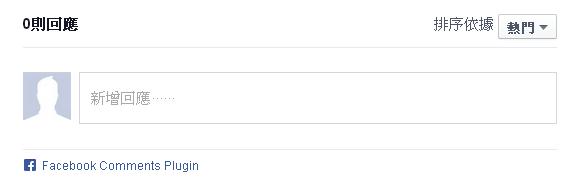
7. 快完成囉!將上段的程式碼放在網頁之中,下段的程式碼放在您要呈現的地方,重新整理你的網頁,就可以看到結果啦! 評論框就會在你的文章或網頁內容下方出現,就像這樣:
好的今天的分享就到這裡囉!希望大家都可以善用社群創造更多流量!!
|
|
|




.jpg)

.jpg)
.jpg)
.jpg)