行動行銷:手機支付、QR CODE、手機版網站行銷應用
- 行銷應用
- QRCode
- 金流服務
- 行動支付
- 手機網站
- 行動廣告
- 社群行銷
- 行動搜尋
- 行動商機王活動
- 多螢商務
- 行動商務
- 行動行銷
- 台北移動學苑
- Mobibizs小學苑
- 網路行銷
- 內容行銷
- 影片行銷
- E-mail行銷
- Mobibizs全新改版!全功能免費使用!
- 大牆面購物強勢來襲!
- 要手機網站還是APP?
- 餐廳用行動網站10理由
- 婚紗應用篇
- 旅遊應用篇
- 婚紗應用(二)
- 房仲業應用
- 網拍業應用篇
- 迎春送冬好禮3重送
- 迎向智慧聯網新時代:智慧育樂應用交流會(系列二)
 |
Youtube影片新增「資訊卡」,與行動族互動! |
|
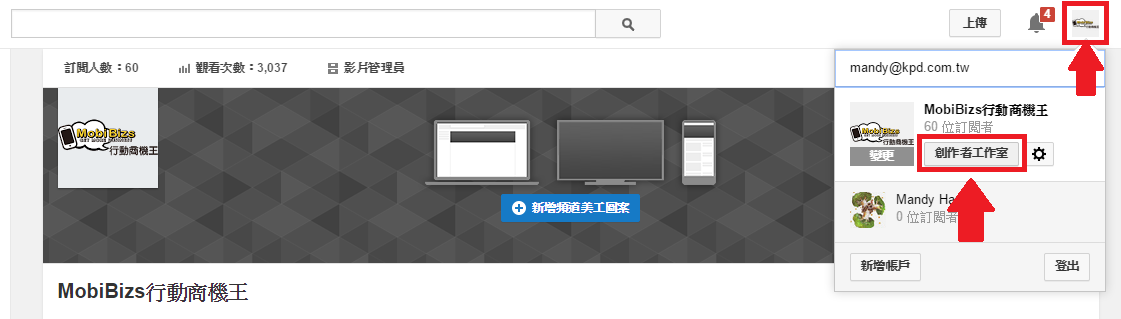
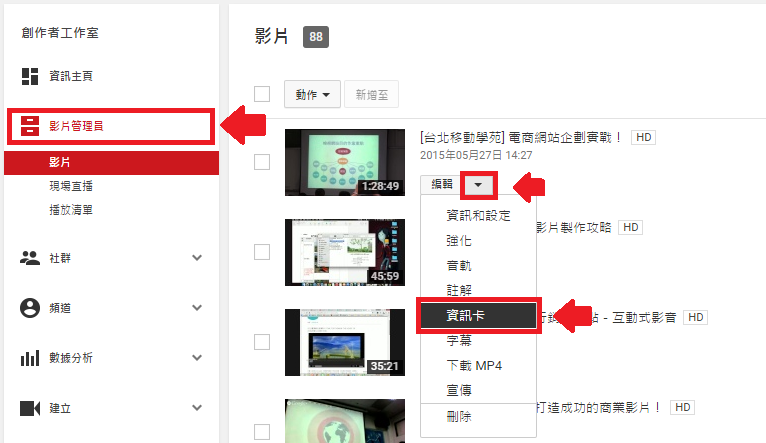
1. 首先請登入你的youtube頻道,點選右上角,選擇「創作者工作室」
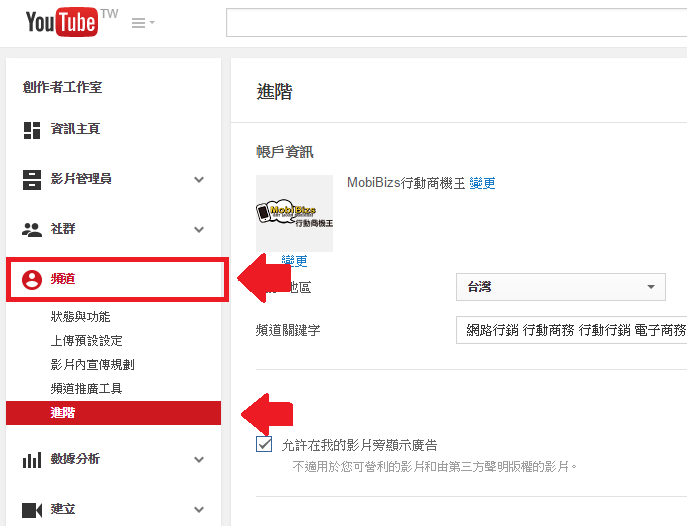
2. 在左方選單欄選擇「頻道」、「進階」
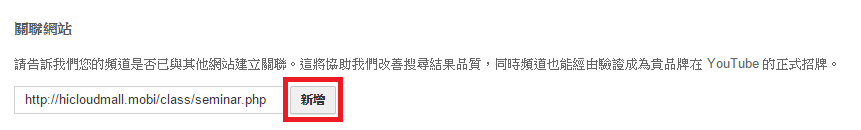
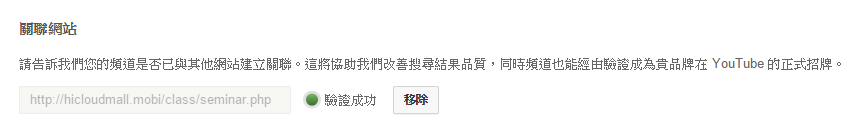
3. 右邊可以設定的項目中其中一個是「關聯網站」,貼上你打算做宣傳的網址,點選新增,youtube會針對你的網站做驗證。
4. 左方選單點選「影片管理員」,之後在影片下方點選「小箭頭」,選擇「資訊卡」
5. 點選「新增資訊卡」,總共有四種方式可以選擇。關聯網站是剛剛我們在第三步驟設定的網站,商品網站和募款網站則必須為youtube許可的網站,影片及播放清單你就可以連結到頻道內上傳的其他影片,或是其他人的影片。
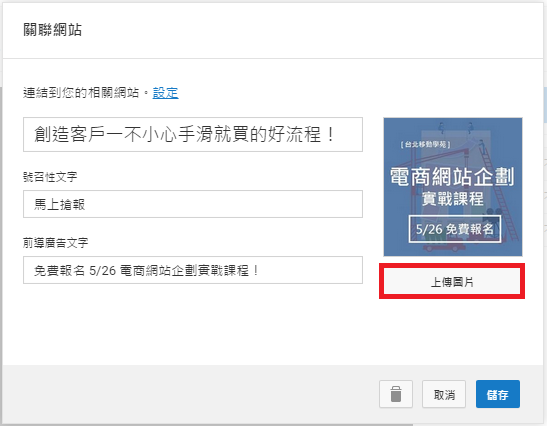
6. 我們先以關聯網站為例,輸入網址後,他其實會自動幫你抓取網站的title和圖片,但你也可以自己設定,圖片建議長寬要1:1
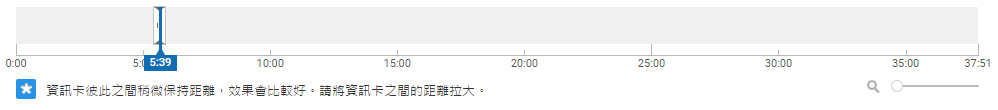
7. 利用影片下方的時間軸來設定資訊卡出現的時間點,通常資訊卡每次出現的時間大約會持續5秒,然後一部影片中最多只能新增5個資訊卡,所以建議資訊卡間不要太密集,效果可能會較好!
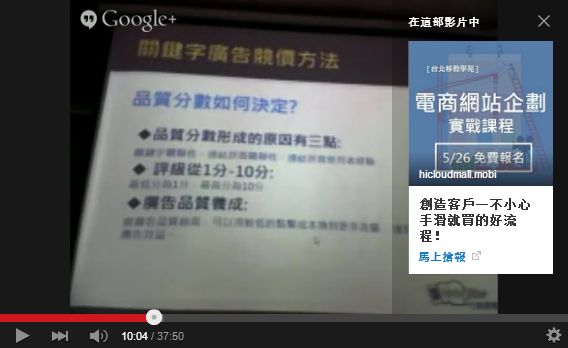
8. 資訊卡新增完畢後會呈現如下,右上角會有一個驚嘆號小圈圈,第一次出現的時候會伴隨一條我們剛剛寫的敘述,大概持續五秒後敘述就會消失,但驚嘆號小圈圈會一直留在那裡可以隨時點選。
9. 如果點選後就會呈現這樣,跳出更多資訊還有圖片,點選後就可以外連至關聯網站。
10. 而如果你在影片中有介紹到其他影片,就可以新增推薦影片的資訊卡,讓觀眾想要了解更多資訊時,可以點去看更多影片。
好的今天的分享就到這裡囉!希望大家都可以善用影片替產品或網站創造更多流量!!
|
|
|